GitHub - reduxjs/redux-devtools: DevTools for Redux with hot reloading, action replay, and customizable UI
Bug: React Dev Tools Firefox extension fails to detect React · Issue #17997 · facebook/react · GitHub

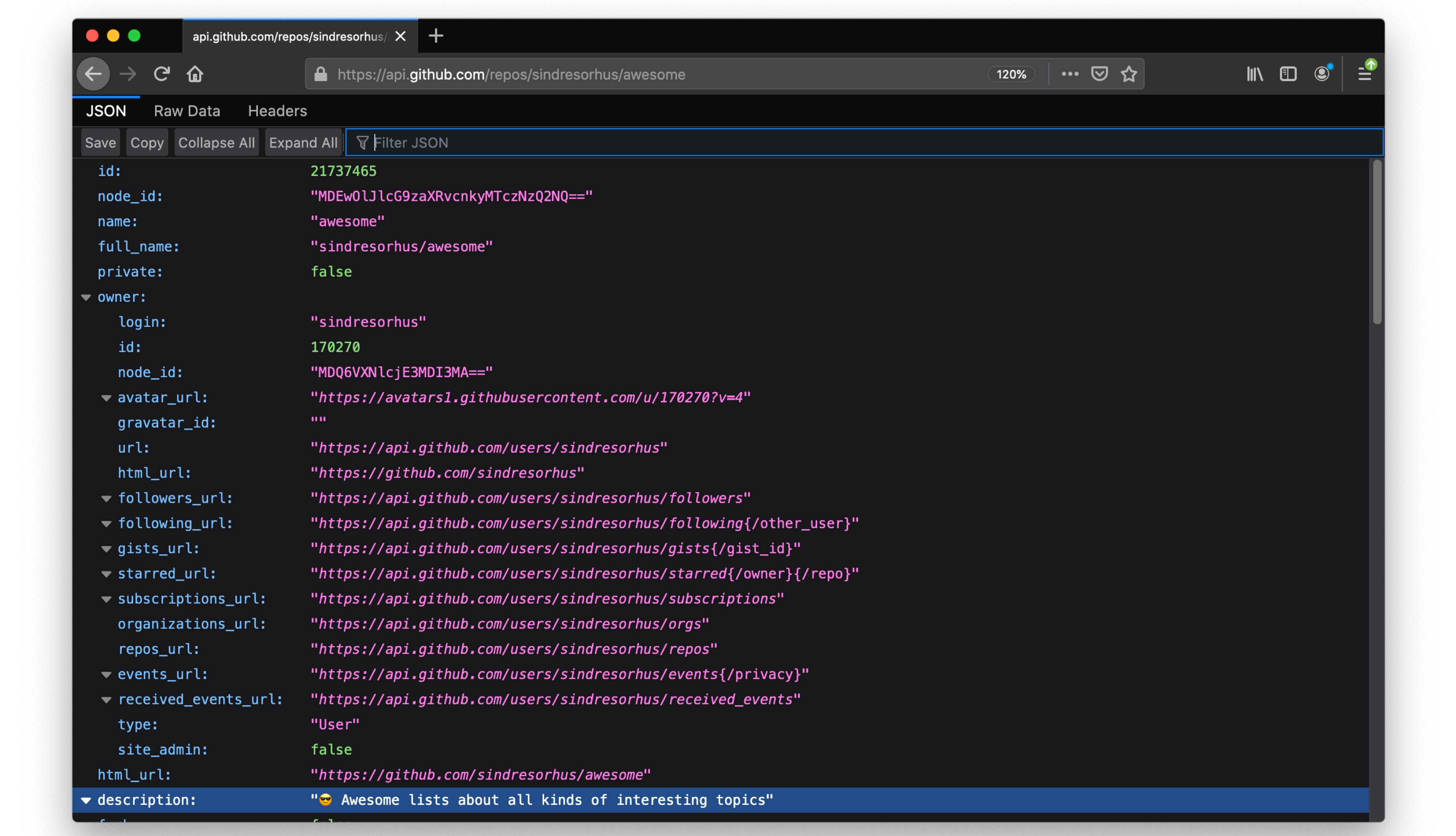
React Developer Tools triggers console error in Firefox for protected URLs · Issue #20144 · facebook/react · GitHub
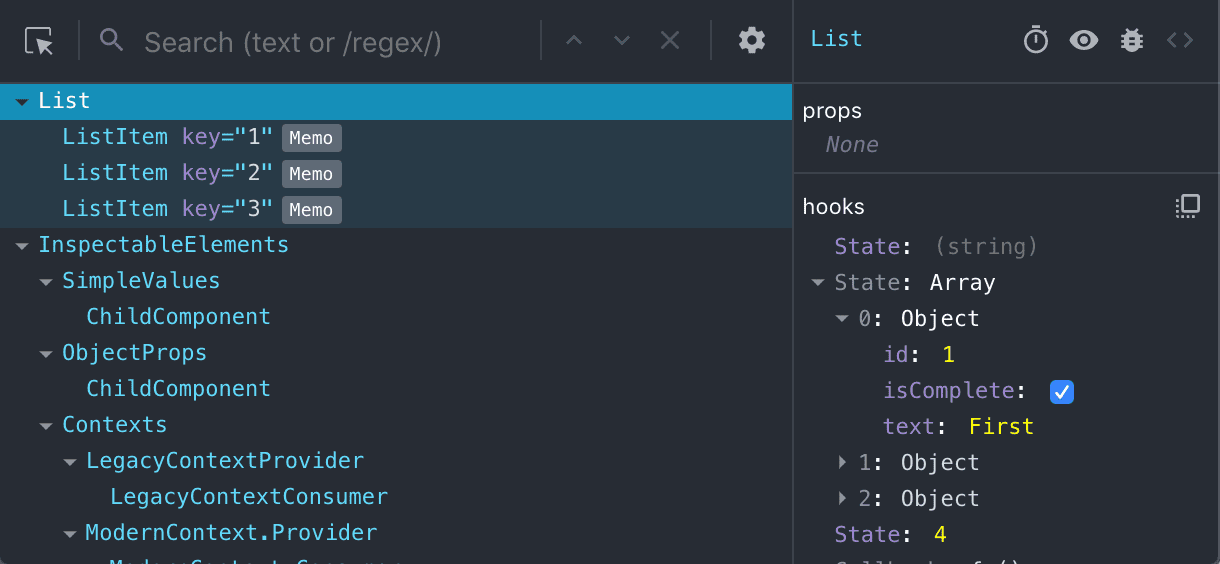
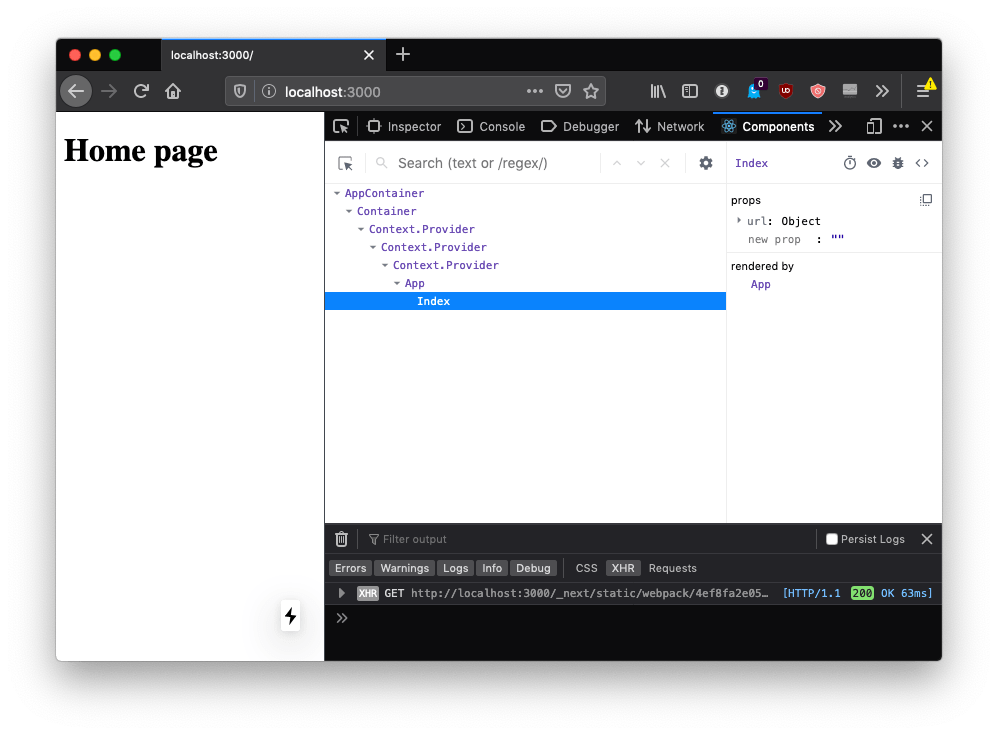
React DevTools Firefox extension not showing state information · Issue #17490 · facebook/react · GitHub

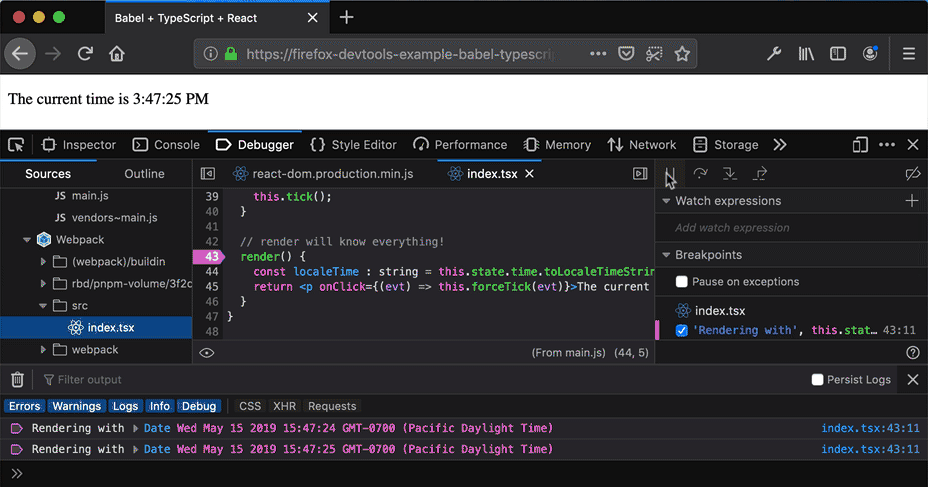
Firefox-Developer-Tools - network tab - images - What means 'imageset' & 'vendors-main.chunk' in column 'initiator' - Stack Overflow